一、函数对象的属性和方法
函数是一种数据类型,也是对象,这一点很明确。因此,函数对象也可以添加属性和方法,但是这里的属性和方法是静态的,之所以这样说,就是为了区别构造函数。
示例如下:
①创建一个空的函数对象circle
function circle() //定义一个空函数circle(),也可以称为建立函数对象circle;{} ②为此函数对象添加属性和方法:
function circle() //定义一个空函数circle(),也可以称为建立函数对象circle;{}circle.radius=10; //添加半径属性circle.area=function() //添加求面积方法area;{ alert(circle.radius*circle.radius*3.14);}alert(circle.radius); //静态使用函数对象circle的属性;circle.area(); //静态调用函数对象circle的方法; 例子说明:即使函数没有被调用,也可以访问到函数对象的属性和方法(静态)
2017-04-18 16:35:32 补充:
在函数体内也可以添加属性,但是这种属性必须在函数调用之后才能使用。
二、函数作为构造函数(this特权方法)
函数作为构造函数属性必须用this。 上面例子说明:函数对象的属性和方法是它本身所具有的,似乎和通过它创建的对象“一点关系都没有”。
举例说明:
var a=new circle(); //将circle()作为构造函数创建一个对象;alert(a.radius); //企图访问构造函数对象的属性?结果undefined..
构造函数的正确用法:
function circle(r) //定义带参数的构造函数{ this.radius=r; //半径属性 this.area=function() //求面积方法area; { return (this.radius*this.radius*3.14); }}var a=new circle(20); //创建对象;alert(a.area()); //调用方法; 很多书本上的解释是这样的:先创建一个空对象,然后再将此对象代入构造函数,做为this进行匹配,听起来也很合理。
2017-04-18 16:52:37 补充:
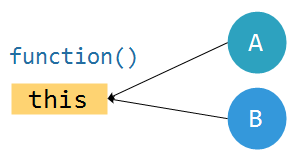
假如没有实例化对象和构造函数绑定,那么构造函数里面的this指的是谁呢?其实,这里的this指的是window对象!

特权方法:有权访问私有变量和私有方法的方法。
三、公用方法
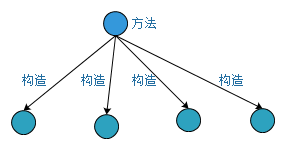
问题引出:通过构造函数创建对象会出现一个问题:产生的对象会各自占拷贝一份方法,这样会有点浪费。而在C++中,代码是共享的一份。

所有的Javascript函数均具有一个名为prototype的属性,此属性引用了(构造函数的)原型对象。初始时原型对象为空,但是原型对象添加属性和方法后,能够被实例化的对象继承。

补充:prototype添加的方法称为:公共方法
function f(name) //构造函数 { this.name=name;}f.prototype.showName=function() //通过原型prototype添加一个方法,此方法为共享。{ document.write(this.name);}var apple=new f("apple"); //生成apple对象;apple.showName();var orange=new f("orange"); //生成orange对象;orange.showName();alert(apple.showName()==orange.showName());//完全相同,返回true